Material para profundizar del Tema 7
En estos tiempos es habitual acompañar una presentación con una pantalla y unas diapositivas hechas típicamente con Powerpoint o Keynote, pero, ¿nos hemos preguntado alguna vez por qué? ¿qué puede aportar este Powerpoint a nuestro mensaje? La respuesta habitual es que permite a la audiencia “ver” la información de la que estamos hablando, pero en realidad se plantea como una ayuda para el que presenta, un apoyo para recordar nuestro discurso, una muleta o chuleta, en nuestro propio beneficio.

Las diapositivas deben sin embargo ser un apoyo visual en beneficio de la audiencia, para que nuestro mensaje sea comprendido y recordado mejor. Esto se puede conseguir de muchas formas, pero hay varios aspectos claves que deben abordarse para conseguir una diapositivas eficaces: la consistencia visual entre todas las diapositivas, el uso de las imágenes y de los gráficos, la disposición de los elementos, el texto, el color, …
Alguien ha dicho que la pantalla es un ancla, al que la audiencia se engancha visualmente para recordar y entender lo que se está contando.

7.1 Cinco principios básicos del diseño visual
Muchos profesionales se dedican a plasmar visualmente información con el objetivo de informar, educar, persuadir… Del mundo del diseño gráfico se pueden extraer consejos muy valiosos para diseñar un Powerpoint efectivo. En el libro “The Non-designer’s Presentations Book” de Robin Williams se analizan los principios básicos del diseño visual y cómo pueden aplicarse concretamente en una presentación. Los cinco principios seleccionados y ejemplos que se ofrecen a continuación están basados fundamentalmente en este libro.
1. Principio de contraste.
“Si dos elementos no son exactamente iguales y no cumplen la misma función, hazlos MUY diferentes”
Los diferentes elementos que vamos colocando en cada transparencia cumplen a veces misiones muy diferentes, y sin embargo no los diferenciamos suficientemente. El contraste se puede lograr con el tamaño, la forma, el color, la posición…
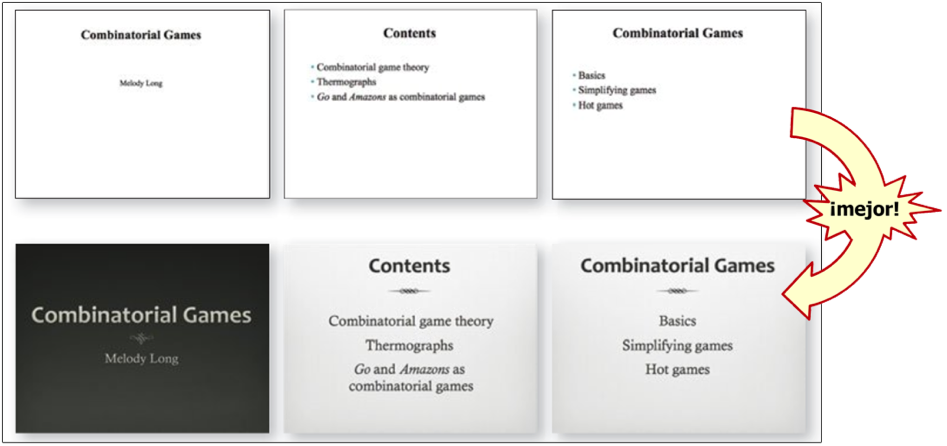
La siguiente imagen es un ejemplo de la primera diapositiva de una presentación (extraído del libro “The Non-designer’s Presentations Book” de Robin Williams). A la izquierda se observa la idea inicial, que incluye dos elementos (título y autor) que apenas se diferencian visualmente. A la derecha, una propuesta con un elevado contraste (tamaño, tipo de letra y color) que además prioriza lo que queremos que la audiencia capte más fácilmente: el título.

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
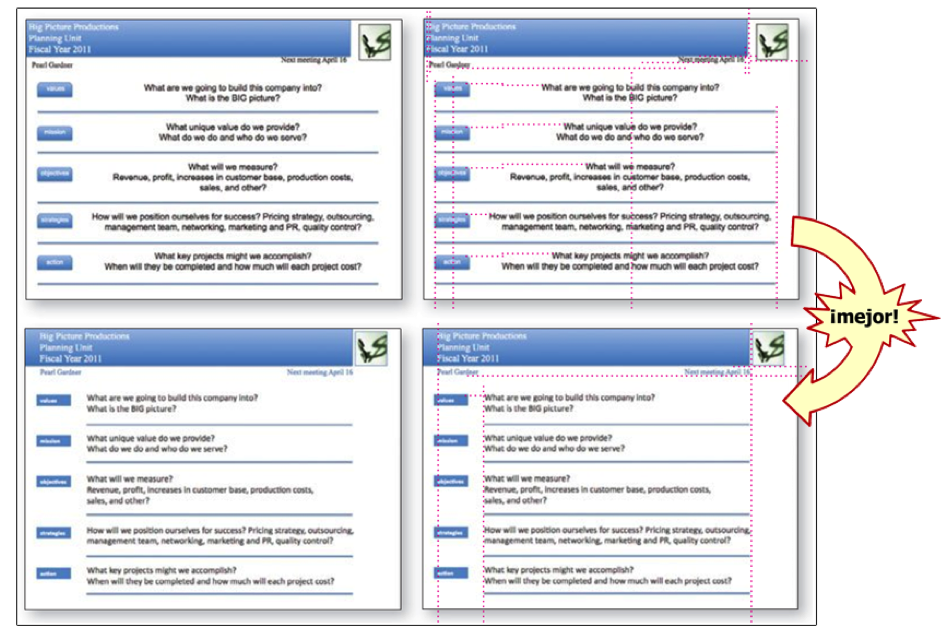
Otro ejemplo muestra cómo puede aplicarse el contraste para diferenciar una diapositiva en concreto (la del título) de las demás, y los diferentes elementos de cada diapositiva entre sí. El texto se ha agrandado para que sea más legible, y los títulos especialmente para resaltarlos. También se ha jugado con los tipos de letra (título y texto).

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
El que exista un gran contraste entre el texto y el fondo es fundamental, ya que los equipos de proyección pueden cambiar drásticamente los colores y el contraste respecto a lo que nosotros vemos en la pantalla del ordenador.

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
2. Principio de repetición.
“Repitiendo elementos o alguna característica a lo largo de toda la presentación, conseguimos una idea de unidad”
Este principio puede parecer contradictorio con el de contraste, pero en realidad son complementarios. Debemos contrastar lo que es diferente, pero a la vez conservar aspectos comunes para que todas las diapositivas parezcan partes de la misma presentación, y no un “cosido” rápido de diapositivas cogidas de aquí y allá. Se pueden repetir palabras, texto, colores, imágenes, la disposición de los elementos…
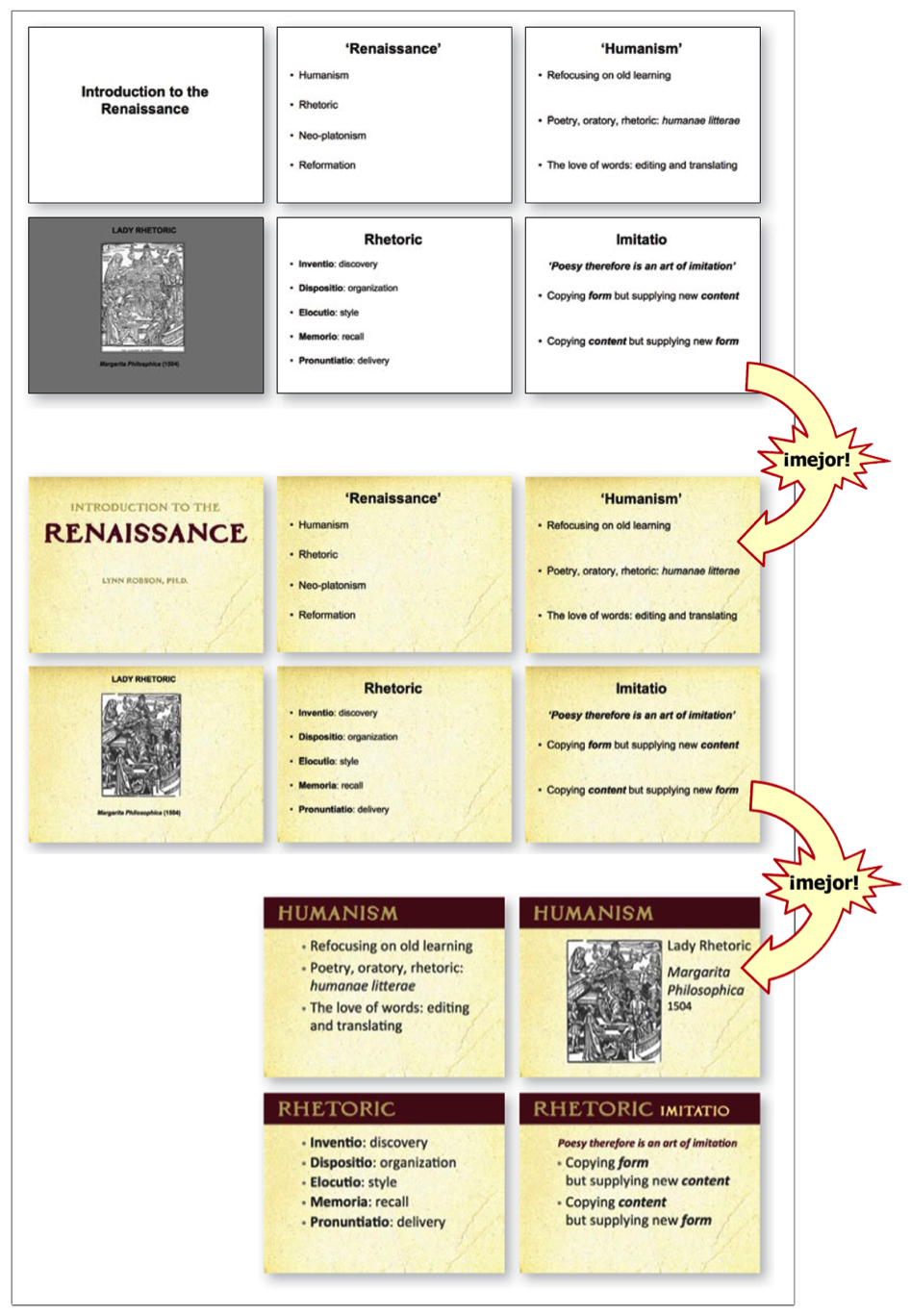
En el siguiente ejemplo se pueden ver varias diapositivas de una presentación que cumplen el principio de repetición (mismo estilo de título y texto, por ejemplo), pero con un aspecto anodino, “soso”. Además, se ha descuidado la colocación de los elementos con saltos de línea variables que no cumplen ningún propósito concreto, y el tipo de fuente (sin remates y con aspecto moderno), no cuadra mucho con el contenido de la presentación: “Introducción al Renacimiento”. La segunda versión que se propone mejora mucho: un fondo y un tipo de letra para el título con personalidad le dan esa consistencia y unidad que buscamos con el principio de repetición. La tercera versión es aún mejor: el título tiene ahora un contraste importante con el resto de la diapositiva, y el tamaño del texto, que era excesivamente pequeño sin motivo, se ha aumentado.

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
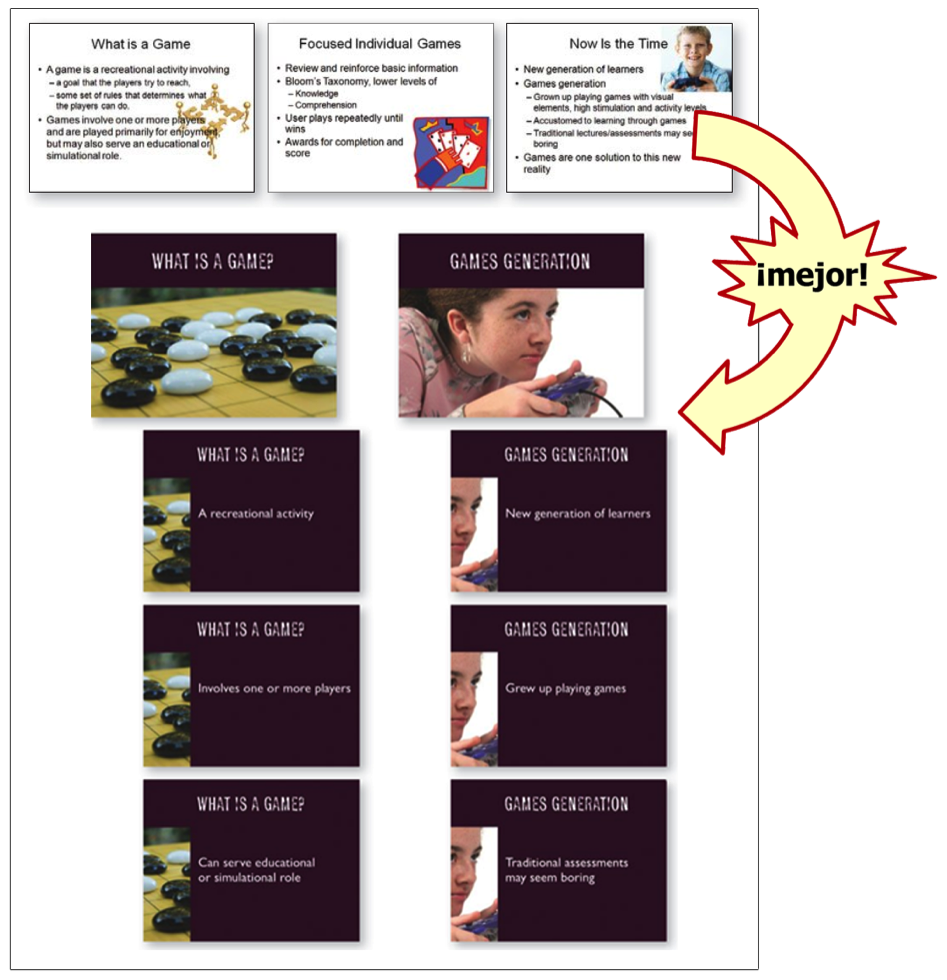
Otro ejemplo que se ilustra el uso simultáneo de los principios de contraste y repetición es el de la siguiente figura. Se trata de una presentación sobre el uso de juegos en la educación. Las diapositivas originales pueden mejorarse en muchos aspectos, sobre todo eliminando el texto que pensaba leerse literalmente. Además, las imágenes empleadas son inconexas: se han mezclado clip-arts dibujados “a mano”, otros hechos con el ordenador, y fotografías. En la figura puede verse el cambio propuesto: en primer lugar, se han creado diapositivas diferentes como cabeceras de cada sección. Estas cabeceras incluyen una fotografía que luego se repite en el margen izquierdo de todas las diapositivas de esa sección. De esta forma, la cabecera contrasta con el resto, indicando el cambio de capítulo; además, las fotografías repetidas dan consistencia y unidad a cada capítulo. El texto se ha resumido y distribuido en múltiples diapositivas, pero … ¡son gratis!

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
3. Principio de alineamiento.
“Nada debe estar colocado en la pantalla de forma arbitraria. Todo elemento debe tener al menos un borde conectado con otro elemento.”
El alineamiento entre los elementos de la diapositiva dar una sensación de estructura y coherencia, y aunque es un efecto sutil, aumenta la claridad de nuestra presentación. El siguiente ejemplo ilustra este principio:
 (Fuente: Robin Williams “The Non-designer’s Presentation Book)
(Fuente: Robin Williams “The Non-designer’s Presentation Book)
En el siguiente ejemplo puede comprobarse cómo la diapositiva superior parece más compleja y desorganizada que la inferior, y la única diferencia es el alineamiento de los elementos (a la izquierda se muestran explícitamente los bordes con líneas rojas).

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
En las últimas versiones de Powerpoint se ha incluido una funcionalidad pensando en este principio: al mover un elemento de una diapositiva, se marcan automáticamente posibles alineamientos entre el centro del elemento o sus bordes, y los demás elementos de la pantalla.
4. Principio de proximidad.
“Agrupa juntos los elementos que están relacionados. La cercanía física implica relación”
Los elementos que están físicamente próximos en la pantalla se interpretan como relacionados y conectados, y viceversa. Debemos jugar con esta idea a la hora de colocar los elementos, prestando especial atención al espacio entre ellos.
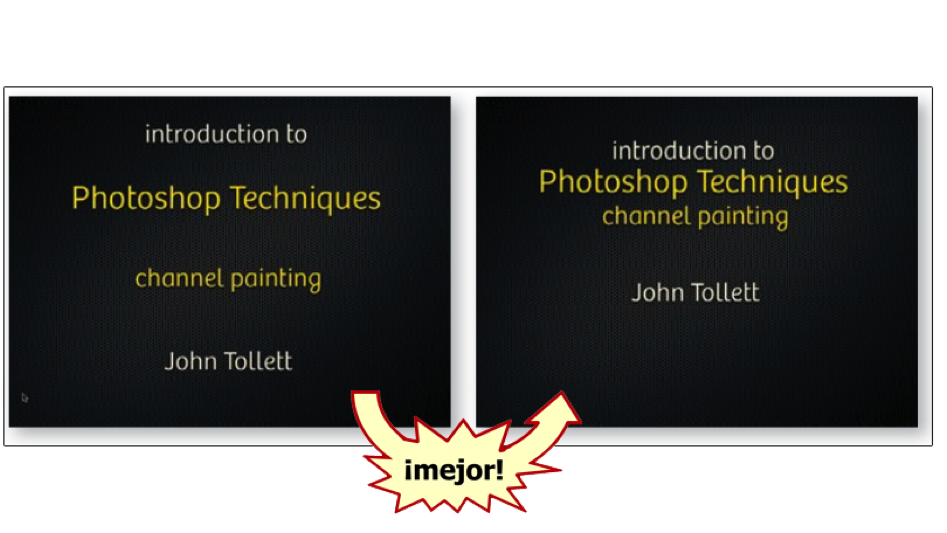
El siguiente ejemplo (igualmente del libro “The Non-designer’s Presentations Book” de Robin Williams) ilustra esta idea: la diapositiva original de la izquierda incluye cuatro líneas separadas igualmente, pero en realidad son dos elementos diferenciados, un título “Introduction to Photoshop…” y su autor. Aproximando las tres primeras líneas del título y separándolas a su vez de la última, se consigue mostrar más claramente lo que se pretendía. Incluso alguien que no entienda inglés podrá darse cuenta realmente de que se trata de un título y un autor.
 (Fuente: Robin Williams “The Non-designer’s Presentation Book)
(Fuente: Robin Williams “The Non-designer’s Presentation Book)
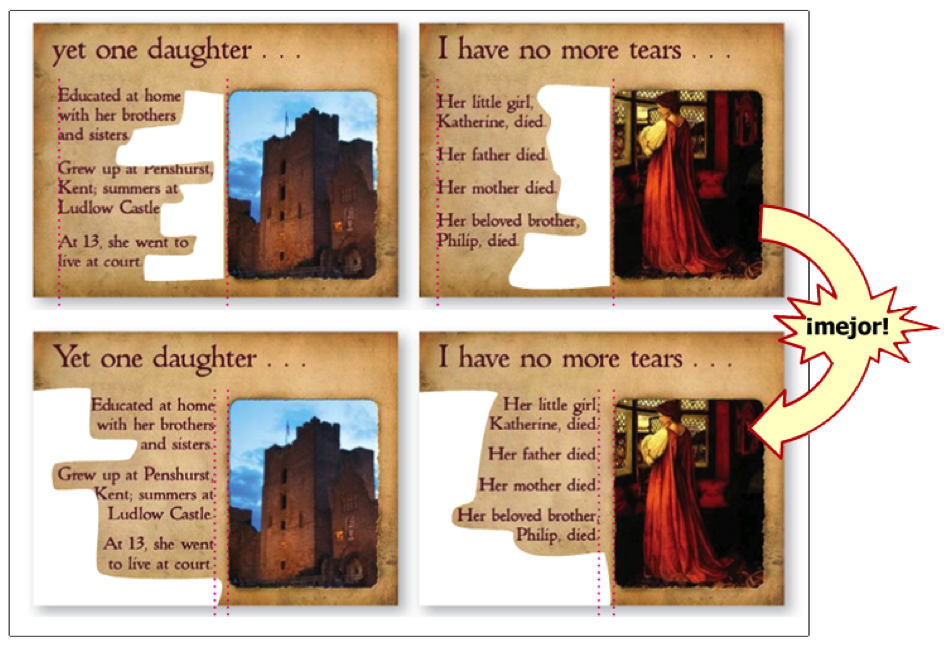
Un error común que va en contra del principio de proximidad es el alineamiento del texto y las imágenes. Es habitual que el texto esté alineado a la izquierda, si se coloca a la izquierda de una imagen, quedará un espacio en blanco que separará a ambos tanto físicamente como en el sentido intelectual: los percibiremos como elementos diferentes. La solución es muy sencilla: alinear el texto con el borde de la imagen. El siguiente ejemplo lo ilustra muy bien:
 (Fuente: Robin Williams “The Non-designer’s Presentation Book)
(Fuente: Robin Williams “The Non-designer’s Presentation Book)
5. Principio de claridad.
“Ve al grano. Simplifica. Sé específico. No es necesario mostrarlo todo. La pantalla debe reforzar el mensaje. Todo lo demás es ruido, y sobra”
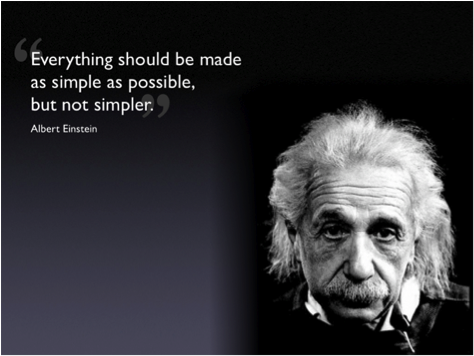
Este principio puede aplicarse a todos los aspectos de una presentación, no solo al diseño visual de las diapositivas. Todo lo que sea accesorio y no contribuya al mensaje central y al propósito, debe eliminarse, es ruido. En lo que se refiere al diseño visual, es habitual empeñarse en meter la mayor cantidad de elementos posibles en una diapositiva, pensando así que daremos una impresión más profesional: multitud de datos, varios gráficos, gran cantidad de texto, el logotipo de la empresa, un fondo recargado… Lo único que se consigue es confundir. Pero la dificultad radica en saber seleccionar qué es lo importante y qué es lo accesorio, ¿hasta dónde se puede “cortar”?. Como dijo Einstein: “Todo debe hacerse tan simple como sea posible, pero no más”.

(Fuente: http://www.friendship-quotes.info/celebrity-quotes/albert-einstein-simple-quote/)
En el siguiente ejemplo, una diapositiva ya de por sí sencilla y clara se ha simplificado aún más: el texto pensaba decirse de palabra, así que se pude quitar (¡que no sea un recordatorio para el que expone!), y el fondo… ¿qué aporta?

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
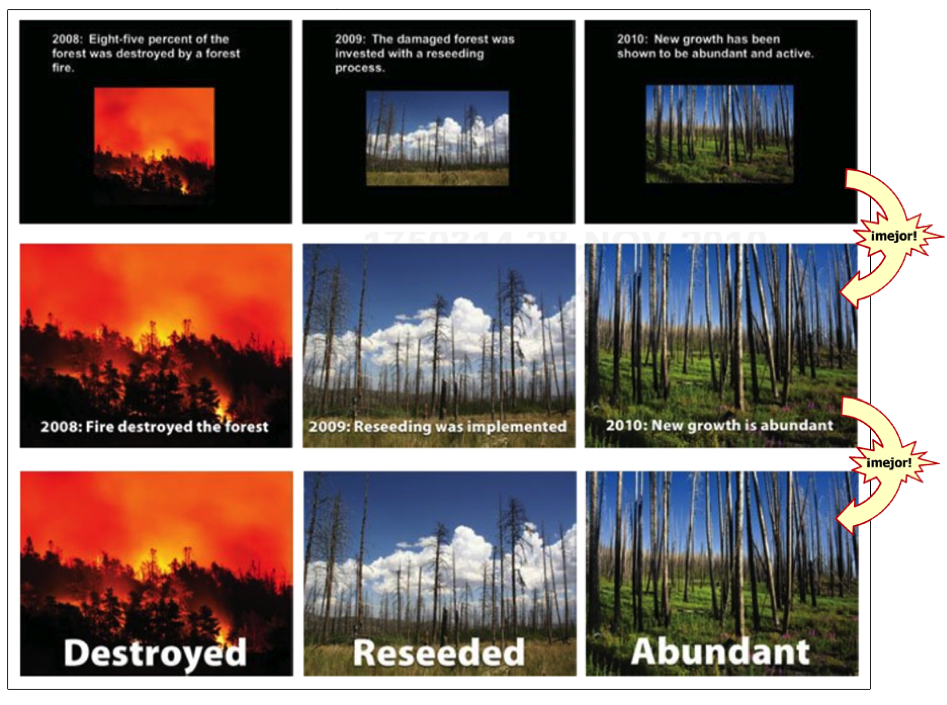
El próximo ejemplo aplica el principio de claridad. En el diseño original, se incluye mucho texto que se iba a decir de palabra, y que en el fondo explica tres eventos: la destrucción, la replantación y la regeneración de un bosque. Si se reduce el texto, es posible llevar las fotografías, que son de gran calidad e impactantes, a pantalla completa. El texto puede también simplificarse dejando explícitos los tres eventos que se quieren mostrar. Los detalles (el año, el proceso de replantado…) pueden contarse de palabra.

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
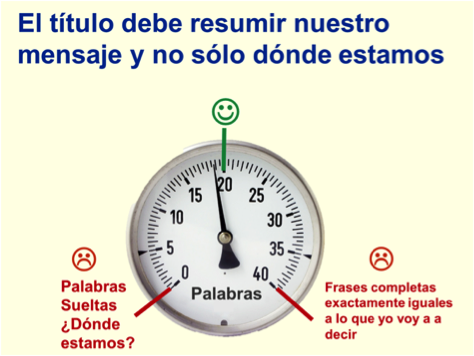
El título de la diapositiva puede jugar un papel fundamental a la hora de aplicar el principio de claridad. La costumbre es plasmar títulos con palabras sueltas que indican simplemente dónde estamos: “Índice”, “Objetivos”, “Capítulo 1”, “Situación actual”. Esto no contribuye a clarificar nuestro mensaje. Si aprovechásemos el título para exponer la conclusión principal de esa diapositiva, o recordar nuestro mensaje, conseguiríamos un mejor apoyo al discurso. El extremo opuesto, si escribimos un título con frases completas iguales a lo que se va a decir de palabra, tampoco ayuda al principio de claridad. Un planteamiento intermedio pude ser la mejor solución: “El producto A es más adecuado” en lugar de “Conclusiones”, o “La situación actual es de transición” en lugar de “Situación actual”, etc..

El siguiente ejemplo, extraído del blog “El Arte de Presentar” de Gonzalo Álvarez, ilustra cómo el título puede ayudar a clarificar el mensaje.

También el fondo juega un papel importante. De hecho, muchos de nosotros empezamos el proceso de creación de una presentación con esta pregunta: ¿qué fondo pongo? Deberíamos entonces añadir una segunda pregunta: ¿qué misión cumple el fondo, para qué vale? Si no aporta algo concreto, seguramente sea “ruido” y pueda (y deba) eliminarse. El fondo nunca debe competir con el resto de elementos por la atención de la audiencia.
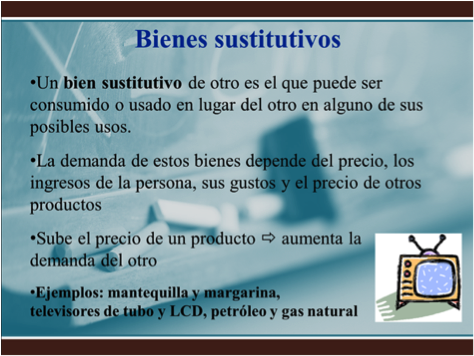
Véase la siguiente diapositiva de ejemplo: ¿Qué misión cumple el fondo? ¿aporta algo? Normalmente, el fondo solo consigue quitar contraste al texto y hacerlo ilegible.

(Fuente: Robin Williams “The Non-designer’s Presentation Book)
Mención aparte merecen las animaciones, esos elementos que aparecen volando hasta situarse en su sitio. Si una animación no es relevante y no aporta nada al propósito, debe eliminarse, es ruido, una simple distracción, que va en contra del principio de claridad.
7.2 Actividad: ¿qué principios del diseño visual se han empleado?
Se muestra a continuación una diapositiva que ha sido re-diseñada empleando alguno de los principios de diseño visual comentados. ¿serías capaz de identificar estos principios?

7.3 Actividad: Rediseño de una diapositiva aplicando los principios del diseño visual
Se muestra a continuación una diapositiva sobre un tema de economía. Se propone rediseñarla totalmente aplicando los principios de diseño visual, conservando el sentido de la información que se quiere transmitir (puede convertirse en más de una diapositiva). Es necesario pensar explícitamente en qué principios se han utilizado y como se ha plasmado este principio en el diseño final.

7.4 Uso efectivo de las imágenes
Ya que las dispositivas deben ser un apoyo visual, va a ser muy probable que necesitemos imágenes que ilustren nuestro discurso. En el ámbito profesional, además, no se acepta ya cualquier cosa: debemos utilizar imágenes, gráficos y fotografías de calidad, ya no vale el clásico clip-art “cutre” y pixelado.
¿Qué entendemos por un uso efectivo de las imágenes? Quizá se ilustre mejor viendo ejemplo de imágenes que NO son efectivas:

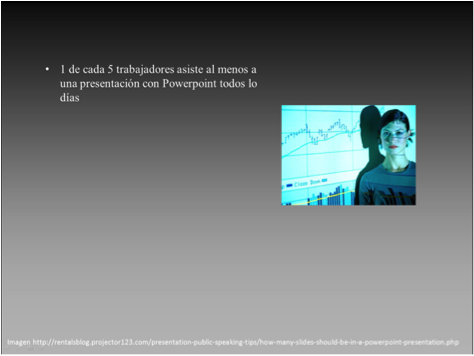
Esta es una diapositiva desastrosa: texto muy pequeño, con una viñeta innecesaria, la imagen es muy pequeña sin ningún motivo aparente, y desalineada respecto al texto y al marco de la diapositiva.

Ha mejorado algo: el texto se lee mejor y la imagen es más grande, pero … ¿por qué se ha colocado así?

Nos hemos dado cuenta de que la fotografía es de calidad y se puede hacer más grande, pero dejamos un pequeño marco alrededor y se ve el fondo, ¿por qué no se ha llevado la fotografía hasta todos los bordes para tener una diapositiva más simple y clara?

En la anterior diapositiva hemos ocupado toda la pantalla con la imagen, que está muy bien, pero no tenía resolución suficiente, y se ve totalmente pixelada, dando una impresión muy pobre de la presentación.

Hemos querido que esta fotografía ocupe toda la pantalla, pero no tiene el factor de forma 4:3 o 16:9 típico, y al estirarla se ha deformado. Esto se nota mucho sobre todo si salen personas en la imagen. Es necesario recortarla en lugar de estirarla, aunque hay varias soluciones para convertir una imagen vertical en horizontal o viceversa.

Se ha usado un clip-art que ilustra una presentación con Powerpoint, pero esto ya no parece profesional.

Ahora la imagen es de muy alta calidad y muy bonita, pero … ¿tiene relación con lo que queremos contar?

¡Ya está mejor!
Un problema de ocupar toda la pantalla con una imagen de calidad y situar sobre ella el texto es que no siempre se puede conseguir el contraste suficiente, y es difícil hacer legible el texto. Hay muchas soluciones: cambiar el color del texto, situarlo sobre un fondo semitransparente que oscurezca (para letras claras) o aclare (para letras oscuras) la imagen de fondo, modificar los colores de la imagen haciéndola más oscura o clara, convertirla a blanco y negro, sepia, difuminarla, buscar una imagen que tenga una zona vacía precisamente donde situamos el texto …

7.5 ¿Cómo encontrar imágenes de calidad?
Se trata de un problema doble: por un lado, encontrar una imagen que pueda ilustrar visualmente un concepto o mensaje que muchas veces es abstracto y no es fácil de plasmar, y por el otro, asegurarnos de que tenemos los derechos para utilizarla en nuestra presentación.
¿Cómo apoyar visualmente un mensaje de crecimiento, las sensaciones de un viaje, la idea de amistad o cansancio, o un desarrollo matemático? Realmente no es necesario encontrar una representación estricta de lo que contamos, basta con que esa imagen nos evoque o recuerde, aunque sea vagamente, el mensaje que queremos transmitir. Recordemos que el Powerpoint es un ancla, que ayudará a la audiencia engancharse a nuestro mensaje, a recordarlo y comprenderlo. El cerebro trabaja maravillosamente con todo lo visual y una vaga relación es suficiente para conseguir este propósito.
Esto lo podemos aprender del mundo de la publicidad. En 1898, Estados Unidos se llenó de vallas publicitarias anunciando las galletas “Uneeda biscuits”, la primera campaña publicitaria en superar el coste de 1 millón de dólares. Estas galletas ofrecían una novedad: estaban empaquetas en un envoltorio de plástico, recién inventado, por lo que se conservaban mejor y no les afectaba la humedad. Los anuncios mostraban explícitamente esta circunstancia con un niño llevaba una caja de galletas bajo la lluvia.

Otro ejemplo más actual nos enseña que no hace falta ser tan explícito y concreto: uno de los anuncios en TV más exitosos y premiados de la historia es el de la marca de automóviles BMW “¿te gusta conducir? Es evidente que intentan convencernos de comprar sus coches, pero curiosamente no se llega a ver ninguno. No hace falta mostrar un coche, basta con evocar un sueño de libertad…

Por eso tenemos muchas posibilidades para encontrar una imagen adecuada. El primer paso debe ser construir una lista de palabras para buscar. Vamos a mostrar un ejemplo: imaginemos que necesitamos una imagen para ilustrar el concepto del mundo de la economía de “monopolio”. La lista de palabras para buscar puede incluir:
- El tema: “monopolio”
- Sinónimos (basta con buscar en el diccionario): “privilegio”, “exclusiva”, “ventaja”, …
- Palabras relacionadas que nos venga a la mente: “competencia”, “producto”, “precio”, “oligopolio”, …
- Ejemplos concretos: “Microsoft”, “Google”, …
- Palabras relacionadas con la conclusión o mensaje que queremos transmitir, en nuestro ejemplo, que son malos para los mercados: “enemigo”, “demonio”, “monstruo”, …
- La traducción al inglés de las palabras, ya que se encontrarán muchas más imágenes.
Con esta lista de palabras ya podemos utilizar un buscador de imágenes. En la bibliografía de esta asignatura hay una lista de buscadores de imágenes, y en el

Unos consejos generales a la hora de utilizar estos buscadores es:
- Restringir la búsqueda a imágenes con resolución y calidad suficiente para una presentación, por ejemplo, en el buscador de imágenes de Google, seleccionando la opción a la izquierda de tamaño mediano o grande.
- Asegurarse de que la imagen tiene el factor de forma adecuado. Si va a utilizarse a pantalla completa, deberá ser preferentemente horizontal, si va a situarse a la izquierda o derecha de la diapositiva junto con texto u otra imagen, mejor vertical. En cualquier caso, se puede recortar, pero no estirar exageradamente.
- Si va ocupar toda la pantalla de fondo con texto en primer plano, intentar que tenga una zona con pocos contrastes y detalles donde situar el texto.
- Fijarse en los derechos asociados al uso de la imagen.
Este último aspecto, el de los derechos de uso, es importante. El hecho de que una imagen sea encontrada mediante Google u otro buscador, y la podamos descargar sin pagar, no significa que podamos usarla libremente en nuestras presentaciones. Muchas imágenes, especialmente las profesionales almacenadas en sitios web de “imágenes de stock”, tienen copyright, y los usos que podemos hacer con ellas están limitados por deseo del autor, hayamos pagado por ella o no. El caso más favorable puede ser el de Wikimedia Commons, un almacén de imágenes (más de 14 millones en 2012) con la política de “proporcionar imágenes que puedan ser usadas por cualquiera en cualquier lugar para cualquier fin”. Otras imágenes tienen licencia Creative Commons o CC, inspirada en la licencia GPL de software libre, y que pretende facilitar la distribución y uso de los contenidos creados. Los términos de la licencia no son únicos, sino que el autor puede elegir restricciones, como no permitir el uso para fines comerciales. Citar al autor original (la atribución de la imagen) es obligatorio en cualquier tipo de licencia CC. Otras licencias son más restrictivas, incluso pagando por la imagen. La licencia estándar de iStockPhoto.com, por ejemplo, nos permite usar la imagen en una presentación, pero no puede mostrarse simultáneamente en dos lugares diferentes, ni mostrarse en pantalla con una resolución muy grande. Para evitar problemas cuando se hace un uso profesional de las imágenes, conviene fijarse siempre en el tipo de licencia.
7.6 Actividad: buscar una imagen de calidad para ilustrar una idea abstracta
Se propone en esta actividad buscar una imagen de calidad para ilustrar alguno de estos conceptos: Amor, amistad, cansancio, aburrimiento, tecnología, progreso, riesgo, incógnita, viaje, aventura, cuento/historia, equipo, cambio, complejidad, color, miedo, datos, estadísticas, bloqueo.
7.7 Uso efectivo del texto
Mucho se ha escrito sobre el tipo de letra más adecuado para una presentación. Pero lo más importante es que tenga el tamaño y el contraste con el fondo suficientes para que pueda ser leído sin dificultad. Una vez asegurado esto, podemos preocuparnos de la tipografía.
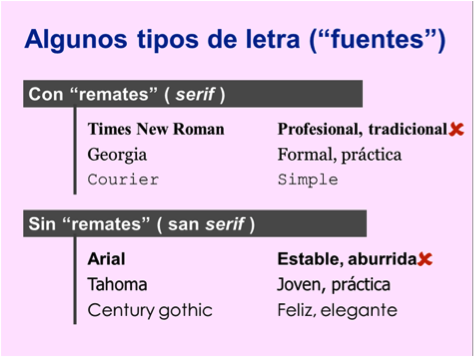
Una distinción básica en los tipos de letra es la presencia de remates o serifas. Estas terminaciones en la tipografía crean líneas virtuales que facilitan la lectura en líneas largas como las de los periódicos. Sin embargo, muchos opinan que este tipo de letra no es adecuado para una diapositiva de una presentación, precisamente porque esas líneas, innecesarias en este caso, añaden complejidad visual a la diapositiva. Otro motivo es que la fuente con remates Times Roman, creada en 1932 para el periódico londinense The Times, fue incluida como tipo por defecto en el procesador de textos Word de Microsoft, haciéndola tan popular que se ha convertido en vulgar. Este mismo problema le ocurre al tipo de fuente sin remates Arial o Helvética.
Los expertos en tipografía asignan cualidades y personalidad a los diferentes tipos de fuente, lo que nos puede ayudar a elegir la más adecuada para una presentación en función del tema, la audiencia o las circunstancias.

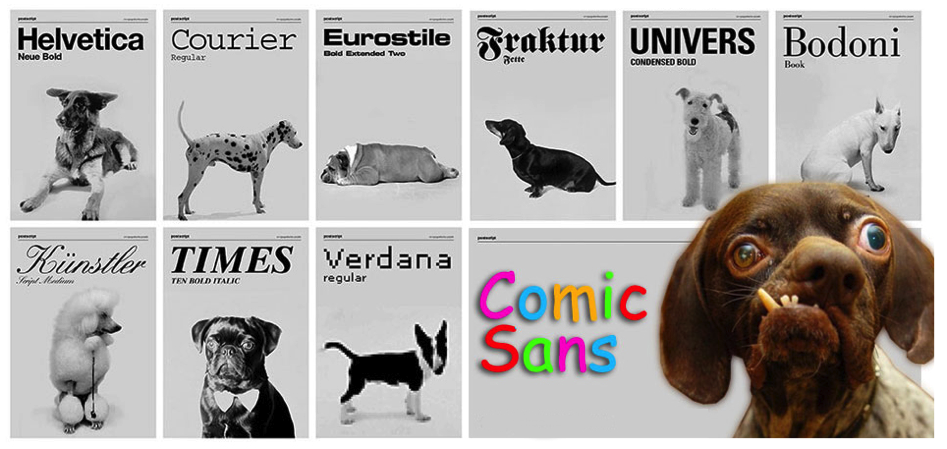
Un caso interesante es el de la fuente Comic Sans, que se ha hecho muy popular con su aspecto desenfadado y divertido. De hecho, fue creada por Microsoft para su software para niños “Microsoft Bob”. Su uso en presentaciones formales es muy criticado porque resta credibilidad al mensaje, incluso se han creado un movimiento que busca prohibir el uso de Comic Sans. En su manifiesto, dicen textualmente: “Como el tono de voz, la tipografía tiene significado. Un diseño de ‘No entre’ sería apropiado en una fuente como Arial Black, o Impact, y sería ridículo ponerlo en Comic Sans, aunque este error es frecuente. Usarla, sería como usar un disfraz de payaso en un evento de gala".

(Fuente: http://webalia.com/humor-grafico/si-los-tipos-de-letra-fueran-perros/gmx-niv82-con4960351.htm)
Otro último consejo sobre el texto es no escribir las frases en mayúsculas. Por un lado, las letras mayúsculas son más difíciles de leer porque tienen menos variedad de formas que las minúsculas, y por el otro, existe el convenio de que escribir en mayúsculas equivale a gritar. Cuando queramos destacar una palabra, se puede cambiar su color o ponerla en negrita, pero no se debe usar el subrayado para no crear esas líneas artificiales que añaden complejidad visual.
7.8 Uso efectivo del color
Dicen el refrán que “para gustos, los colores”, así que debemos preguntarnos: ¿la elección del color puede hacer más efectivo un Powerpoint? La respuesta es sí, el color, junto con otros elementos de la presentación como la voz, la postura o el ritmo, definen el tono de la presentación, que puede ayudar más o menos al propósito. Pensemos en una presentación comercial: si nuestra intención es vendernos frente a la competencia y elegimos colores que pueden identificarse con nuestros competidores, no estamos ayudando a diferencia nuestro mensaje. O pensamos en una presentación formal, por ejemplo, la presentación del trabajo fin de grado frente a un tribunal: si elegimos colores muy desenfadados puede dar la impresión de un trabajo menos profesional o descuidado.
La elección del color involucra no solo el texto, sino su combinación con el fondo, los gráficos y los colores predominantes en las imágenes y fotografías. El consejo fundamental es no elegir entre los infinitos colores al azar, sino usar alguna de las casi-infinitas combinaciones de colores que son aceptadas como armoniosas, los llamados esquemas de color. Al igual que los tipos de letra, los esquemas de color tienen personalidad y cualidades que los hacen adecuados o no para un tipo concreto de presentación. Aspectos como el propósito, el requisito de formalidad o la iluminación de la sala deben condicionar nuestra elección.
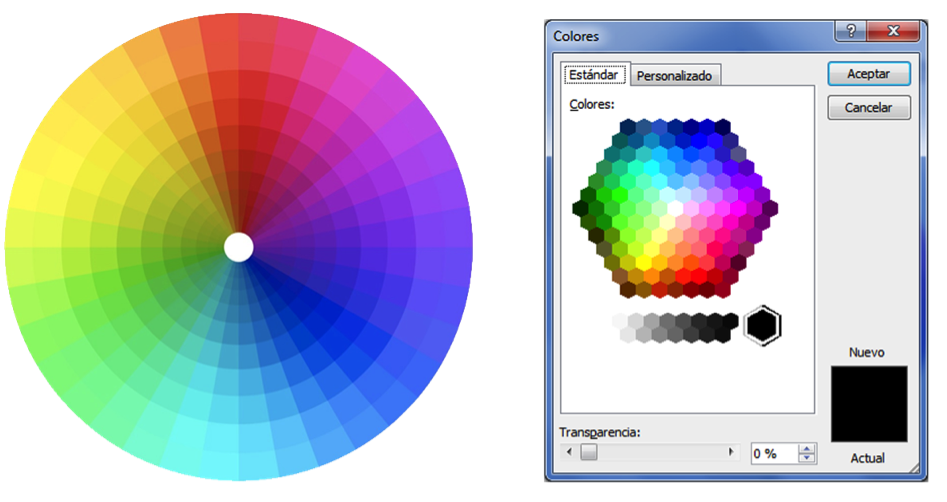
El origen de los esquemas de color se encuentra en la “rueda de color” o “círculo cromático”, una disposición radial de colores, que se muestra en la siguiente figura, tomada del software de presentaciones KeyNote® de Apple. El software Powerpoint® tiene una disposición similar (a la derecha en la figura).

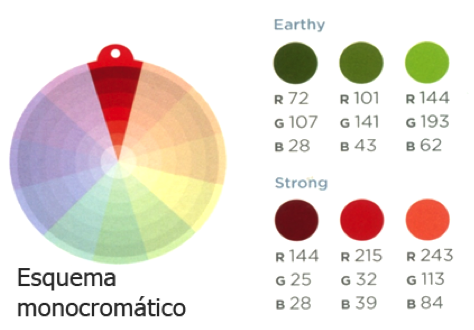
Un primer tipo de esquemas son los llamados “monocromáticos”, se obtiene eligiendo varios colores en el mismo radio de la rueda, lo que resulta en diferentes brillos de un mismo color. Los esquemas monocromáticos pueden ser fríos (basados en el azul, verde…) o cálidos (rojo, amarillo…), y su mayor inconveniente es conseguir el suficiente contraste con los diferentes colores, por ejemplo si se emplean para el texto y el fondo. En la siguiente imagen se muestra esta idea de esquema monocromático junto con algún ejemplo seleccionado (extraídos todos del libro “Slide:ology” de Nancy Duarte):

Los esquemas análogos eligen un color, y los dos que están a ambos lados en el círculo cromático, consiguiéndose un poco más de contraste:

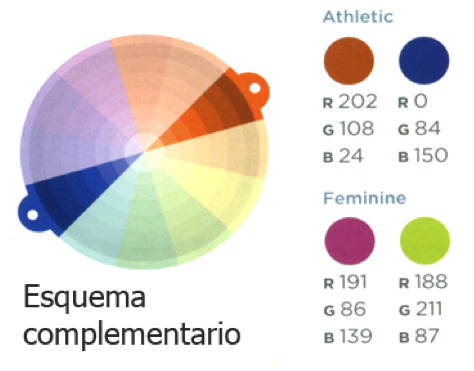
El esquema complementario hace uso de dos colores: uno cualquier de la rueda, y el que está totalmente opuesto. Se consigue un gran contraste, pero también cierta tensión visual:

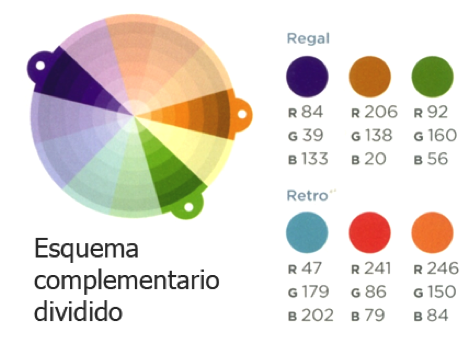
Muy interesante es el esquema complementario dividido, una combinación de tres colores que se obtiene al elegir un color y los dos adyacentes a ambos lados de su complementario. Son esquemas de gran contraste y reducen la tensión visual de los colores complementarios puros.

El esquema triádico, por otro lado, se basa en tres colores equiespaciados 120º en la rueda de color. Una característica de este esquema es que pueden salir combinaciones “suaves” de menor contraste (como la “Inviting” del ejemplo siguiente), o más “fuertes” con gran contraste, como “Playful”:

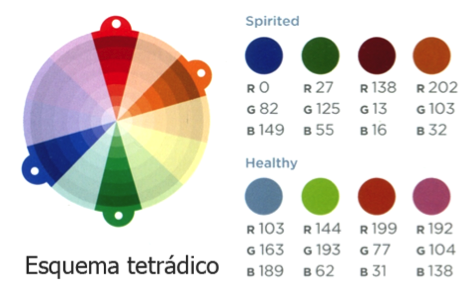
Finalmente, el esquema tetrádico se basa en elegir dos parejas de colores complementarios, con lo que siempre se dispone de al menos dos colores de gran contraste entre sí (para destacar palabras, o texto respecto al fondo).

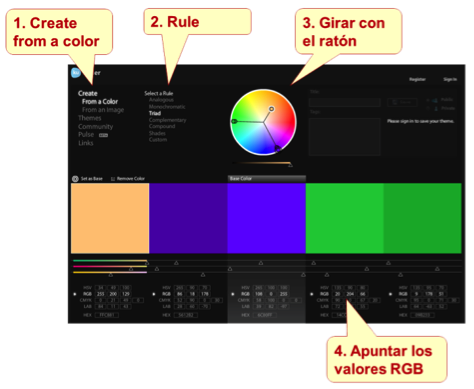
¿Cómo obtenemos un esquema y lo usamos en el software de presentaciones? Hay muchas herramientas web gratuitas que nos permiten explorar diferentes esquemas sobre la rueda de colores, como la web Kuler de Adobe. Con esta herramienta, basta con elegir la opción “create from a color” y un tipo de esquema (“rule”), moviendo simplemente el ratón se nos muestra el esquema resultante. Si nos gusta, podemos apuntar los valores RGB de cada color e introducirlos en PowerPoint o KeyNote al especificar los colores.

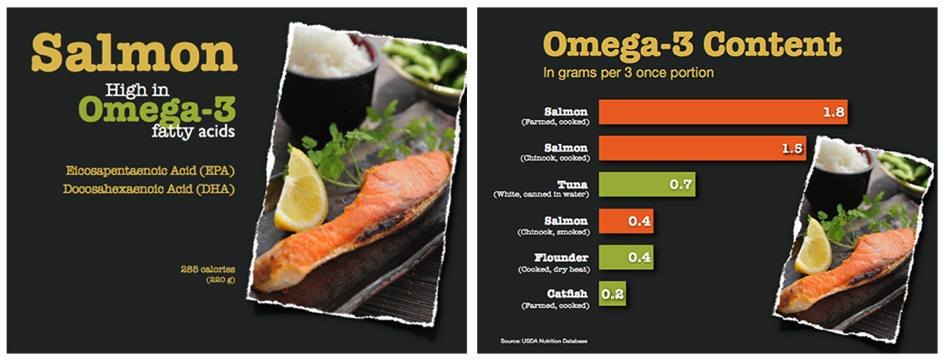
Una posibilidad muy interesante es partir de una imagen o fotografía, y extraer de ella los colores que luego usaremos para el texto, el fondo u otros elementos. Kuler y otras herramientas web permiten hacer esto fácilmente, basta con subir la imagen y nos mostrará un esquema de color extraído de los colores predominantes en la imagen. En Kuler se hace con la opción “create from an image”. El siguiente ejemplo, extraído del blog Presentation Zen de Garr Reynolds, muestra lo que se puede conseguir:

(Fuente: http://www.presentationzen.com/presentationzen/2009/11/index.html)
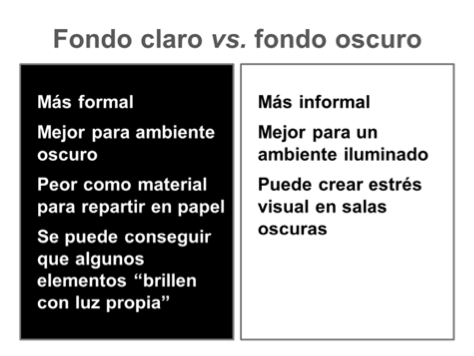
Por último, se va a intentar responder a una pregunta clásica: ¿es mejor usar texto oscuro sobre fondo claro, o lo contrario? Ambas opciones tienen ventajas e inconvenientes, aunque la consideración fundamental es la iluminación de la sala: si es baja y el proyector tiene mucho brillo, el fondo claro creará mucho estrés visual e incluso convertir al ponente en una sombra parlante.

7.9 Uso efectivo de los gráficos
En muchos tipos de presentaciones es habitual incluir gráficos para ilustrar los datos de los que estamos hablando; de hecho, es una forma magnífica de apoyar visualmente una simple colección de datos y números, que nos permite entender y recordar después mucho mejor el significado de esos datos.
Los gráficos técnicos son un invento relativamente moderno (siglo XVIII), pero se han convertido en una herramienta fundamental para analizar datos y sacar más fácilmente conclusiones de ellos. La razón es simple: un gráfico es una representación visual de los datos, y el cerebro tiene una gran capacidad para analizar la información visual, detectar patrones, o simplemente recordarlo.
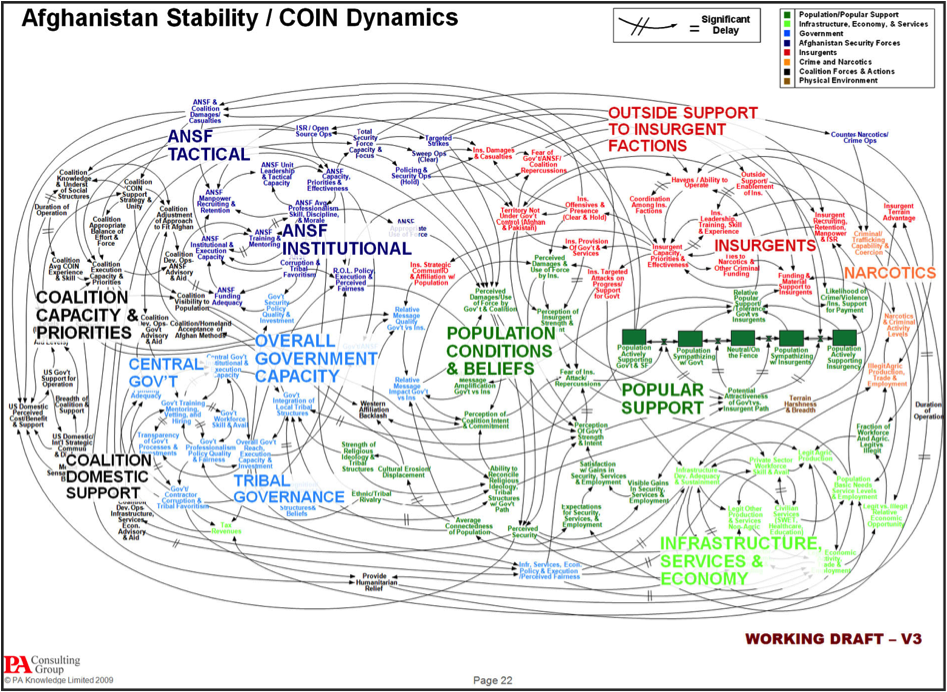
Sin embargo, y precisamente por la capacidad de un gráfico de condensar y exponer mucha información, corremos el riesgo de crear algo muy complejo que la audiencia va a tardar en “digerir”. Un error muy común es pasar de largo por un gráfico y quitarlo de la pantalla antes de que nadie se haya enterado de nada. Es la típica frase de “… como se ve claramente en este gráfico, las ventas han llegado a un punto…”, mientras que la audiencia está todavía mirando el eje horizontal “(¿serán a lo largo del año? ¿por países? ¿por producto?...”). Esto ocurre porque el ponente ha creado el gráfico o al menos lo ha estudiado, y se sabe de memoria todo: qué representan los ejes, qué datos se muestran, cómo se han obtenido, cuáles son más relevantes o qué conclusión se puede desprender. Pero la audiencia acaba de verlo por primera vez hace unos segundos.
Cuentan que el general norteamericano Stanley McChristal, al ver el gráfico que se muestra a continuación en un PowerPoint sobre la guerra en Afganistán, dijo “cuando hayamos conseguido entender esta diapositiva, ya habremos ganado la guerra”.

(Imagen: http://thegulfblog.com/tag/powerpoint-is-evil/)
Así que para usar eficazmente los gráficos debemos tener en cuenta tres consejos importantes:
- Hacer el gráfico lo más simple posible. Elegir el tipo de gráfico más adecuado, quitar los datos que no sean relevantes, así como las líneas, imágenes, números, palabras o logotipos que sean superfluos.
- Destacar la información relevante. Usualmente hay información que es la que realmente necesitamos resaltar para apoyar nuestra conclusión, esa información debe destacarse no solo de palabra: las cifras de ventas de este trimestre, las estadísticas de mortalidad de nuestro país, etc…
- Hacer explícito el mensaje o la conclusión que ofrece el gráfico, nunca dejarlo a la imaginación o el análisis de los que escuchan.
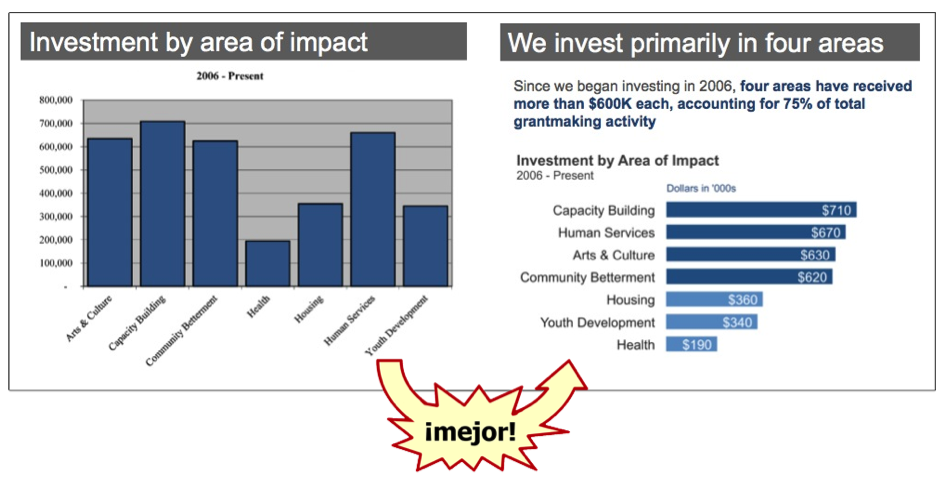
Los siguientes ejemplos muestra cómo se puede y debe simplificar un gráfico, destacar la información importante, o hacer explícita la conclusión. Este gráfico que se muestra a continuación incluye varios cambios que siguen los consejos ofrecidos en el curso: el título pasa a decir la conclusión principal (invertimos fundamentalmente en cuatro áreas) en lugar de dónde estamos (inversiones por áreas), se incluye un texto que explica el gráfico, las barras son horizontales para facilitar su lectura, el montante en cada área está explícito en su barra correspondiente, para no tener que llevar la vista hasta el eje vertical continuamente, y las cuatro áreas de mayor inversión (información relevante) se han destacado con otro color.

(Fuente: http://www.storytellingwithdata.com/2012/10/my-penchant-for-horizontal-bar-graphs.html)
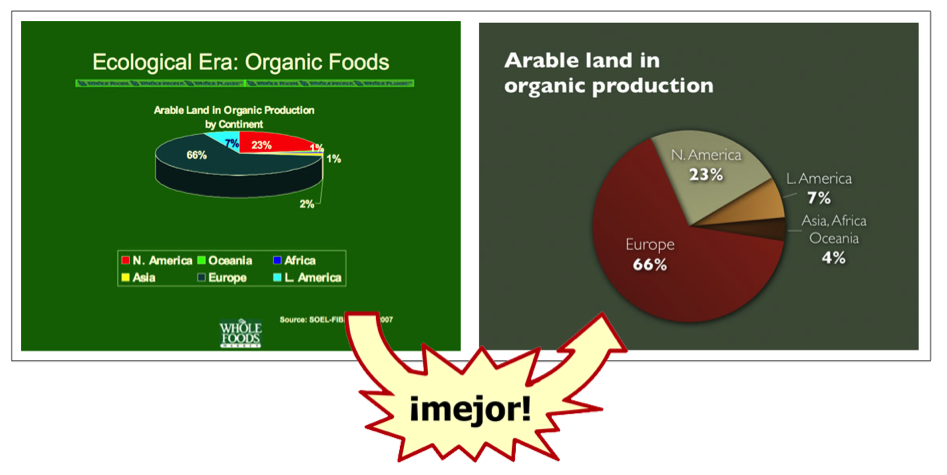
El siguiente ejemplo ha mejorado notablemente un gráfico original de tarta que es apenas legible, ya que su pequeño tamaño y la perspectiva hacen difícil apreciar las diferencias reales. Nótese como se eliminado elementos superfluos, y en particular los datos de Asia, África y Oceanía se han fundido ya que son tan pequeños que no se pueden apreciar. Y como dice el autor de esta nueva diapositiva (Garr Reynolds, en su blog Presentation Zen), “El título debería declarar la conclusión del gráfico, pero no estaba seguro de cuál era realmente”.

(Fuente: http://www.presentationzen.com/presentationzen/2007/03/a_few_weeks_ago.html)
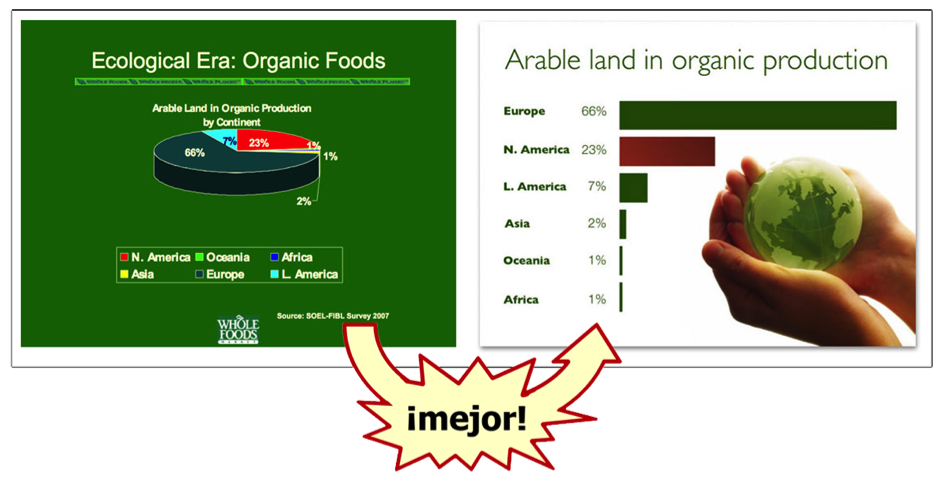
Otra posible versión del gráfico sustituye el gráfico de tarta por otro de barras, que permite visualizar mejor las contribuciones más pequeñas. Además añade una imagen que podría introducir “ruido” en la diapositiva, pero también aporta una pequeña carga emocional que nos recuerda la importancia de cuidar la tierra.

(Fuente: http://www.presentationzen.com/presentationzen/2007/03/a_few_weeks_ago.html)
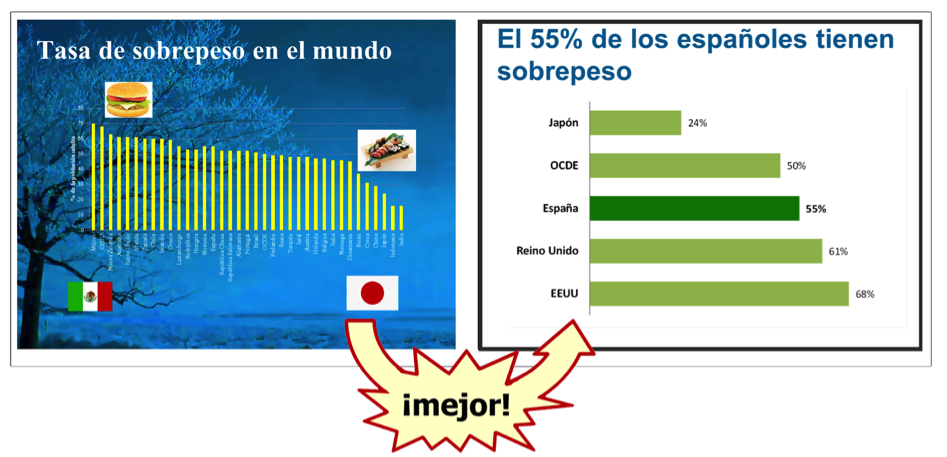
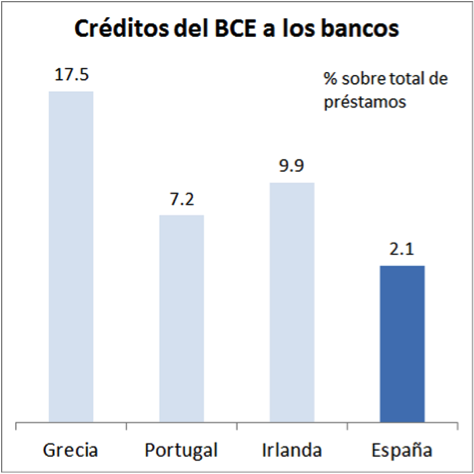
El último ejemplo muestra un gráfico con estadísticas de sobrepeso en el mundo, de hecho, en una gran cantidad de países, con texto tan pequeño que es imposible leerlo. La diapositiva original incluye mucho ruido, como el fondo, o imágenes ilustrativas pero que habría que explicar, como las dos banderas de los países con mayor y menor tasa de sobrepeso, respectivamente. El rediseño de la diapositiva incluye solo algunos países significativos, destaca el valor de España, ya que el mensaje principal es alertar sobre la tasa de sobrepeso en ese país, y el nuevo título refleja este mensaje.

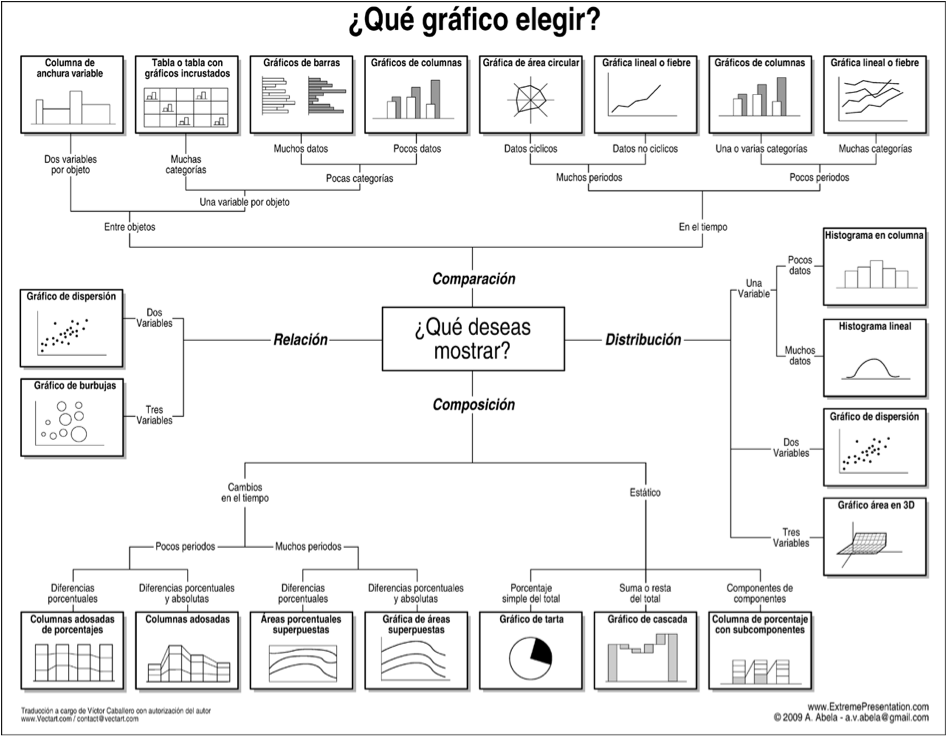
Una pregunta habitual es cuál es el tipo de gráfico más adecuado: de barras, líneas, 2D, 3D, de tarta… Nuevamente Andrew Abela sale en nuestra ayuda con un “gráfico de gráficos” en el que nos recomienda el tipo más adecuado en función del tipo de información que queramos mostrar. Este gráfico ha sido traducido al Español por Víctor Caballero, de Vectart, y puede descargarse en formato PDF aquí.

7.10 Actividad: medir con gráficos
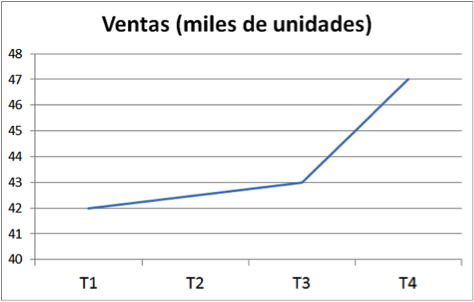
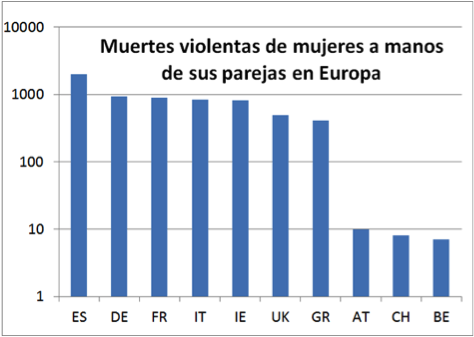
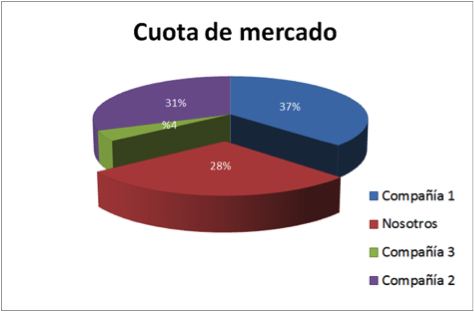
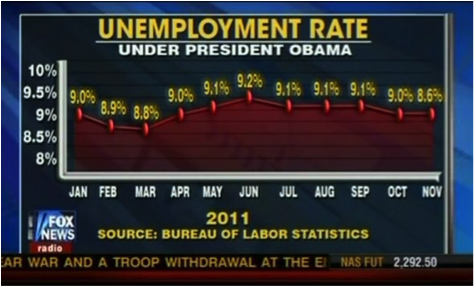
Precisamente la gran capacidad de los gráficos para ofrecer una “conclusión visual”, es muy fácil mentir con ellos, ofreciendo conclusiones que los datos no apoyan, y que la audiencia puede “tragarse” si no se analiza el gráfico con cuidado. A continuación se muestran varios gráficos (algunos han aparecido realmente en la prensa), y que pueden dar pie a una conclusión falsa. ¿serías capaz de identificar el “truco” que se ha usado para apoyar falsamente esa conclusión?

“El partido político ZZZ apenas ha obtenido votos.”

“Las ventas se han disparado en el cuatro trimestre”

“El número de muertes por violencia de género en España es solo ligeramente superior al de otros países europeos”.

“España está en una situación similar a otros países ya intervenidos”

“Nuestra compañía lidera el mercado”

“El desempleo se mantiene en el último mes”
7.11 Huyamos de las listas de viñetas
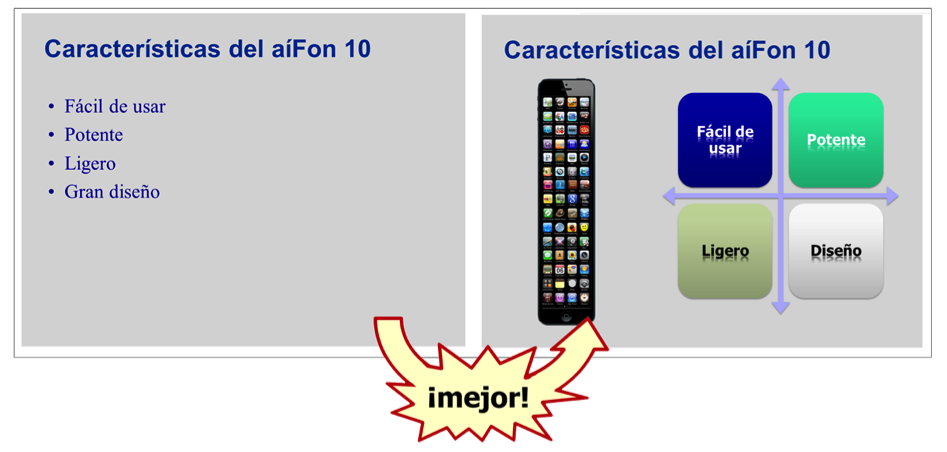
El aspecto típico de la pantalla de una presentación es un título y debajo, una lista de frases con viñetas. ¿Es la única forma de diseñar una diapositiva? ¿Es la mejor? La explicación de porqué se hace así radica seguramente en que las plantillas por defecto del software de presentaciones, como Powerpoint, nos ofrecen precisamente este formato para crear la presentación. Está claro que esta disposición (“layout”) de elementos es adecuada en ocasiones, por ejemplo, para citar las características de un producto, pero la pantalla parece más bien una lista de la compra o unas notas para que el ponente recuerde qué decir.
Se ha criticado mucho esta disposición tan manida que desde luego no es una ayuda visual muy efectiva para entender o recordar el mensaje. Andrew Abela en concreto nos propone pensar una disposición diferente en función del propósito o del tipo de mensaje que se quiere transmitir. Según este experto, una dispositiva, para que sea efectiva, debe pasar el “test del ojo bizco”: debemos cruzar la mirada hasta que el texto empiece a difuminarse, si aun así es posible intuir el mensaje que se quiere transmitir, es una diapositiva efectiva.

En el fondo, se trata de situar el texto y añadir elementos gráficos de forma que el aspecto global de la pantalla sea consistente con el mensaje y nos proporcione pistas visuales de lo queremos decir. Lo mejor es ver algún ejemplo:



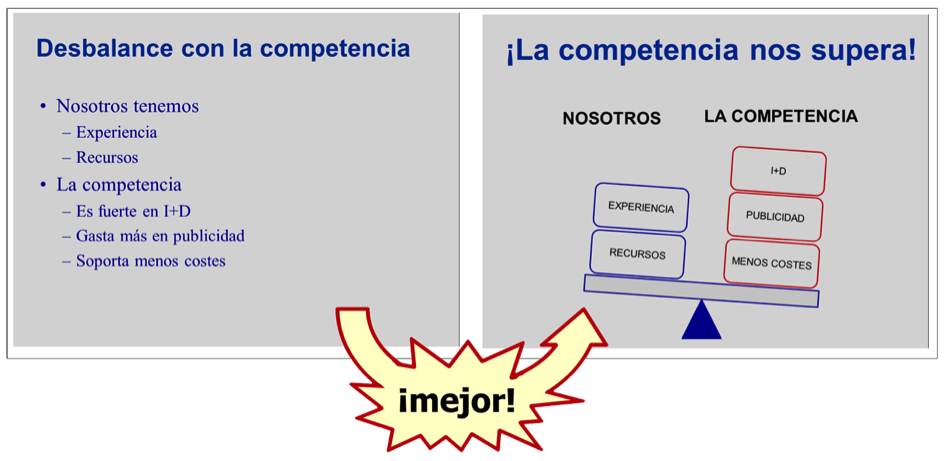
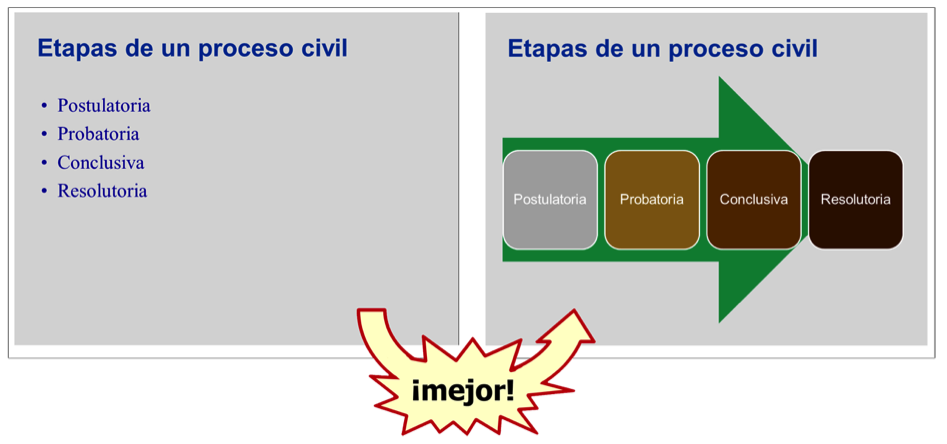
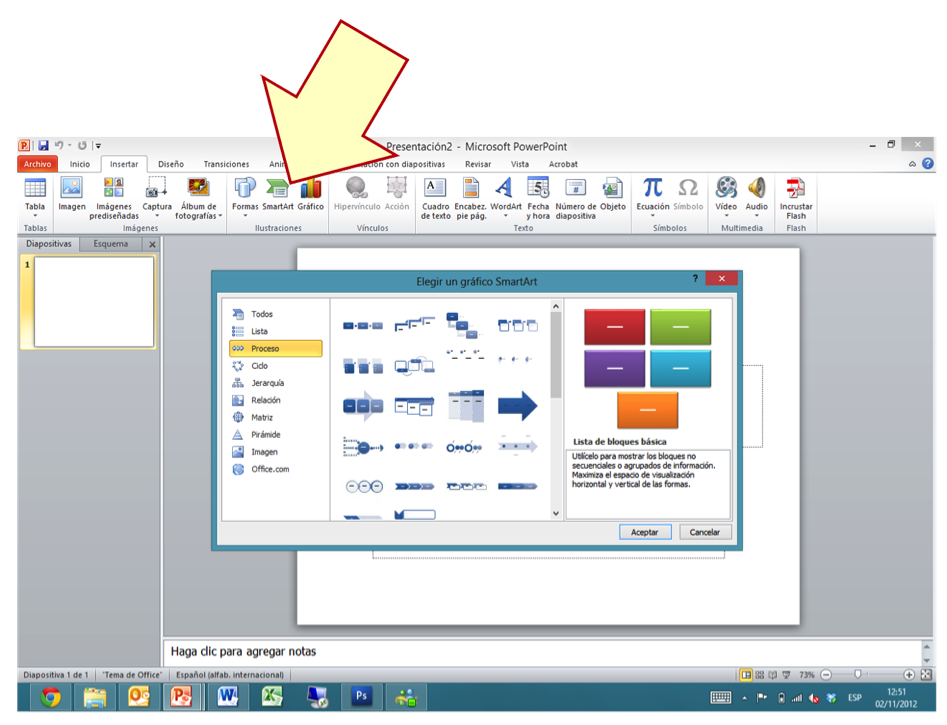
Andrew Abela propone 36 esquemas diferentes para diseñar una diapositiva dependiendo del tipo de mensaje e información que queramos transmitir: flujo, etapas de un proceso, comparativa, relaciones, evolución, progreso, alternativas, barreras, decisiones, dos opciones, del caos al orden, confusión, oportunidades, conflictos… Muchos de estos diseños se han incorporado como plantillas desde la versión 2010 de Powerpoint, son los llamados “SmartArt”.

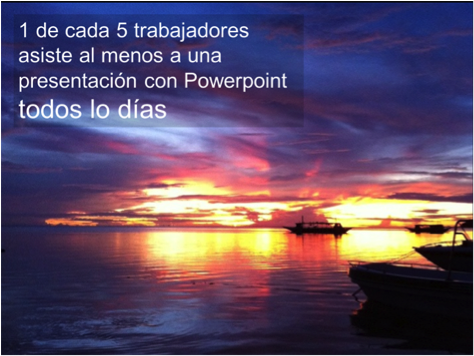
Otra disposición que puede ser efectiva más allá de la lista de viñetas es la que utiliza una imagen de calidad de fondo con una frase de texto sobre ella. Es un formato más adecuado cuando el propósito es convencer o inspirar, pero que nos plantea varios retos en otros casos:
- Puede no ser fácil encontrar una imagen de calidad que ilustre nuestro mensaje.
- No es posible plasmar mucha información en una diapositiva.
- No ayuda al ponente a recordar su discurso tanto como otras opciones.
Estos dos últimos retos deben verse más bien como una ventaja, que nos obligará a un mayor esfuerzo de preparación pero resultará en algo mucho mejor. Puede verse como un estilo un poco extremo, pero al que debemos aspirar porque es realmente muy efectivo. El enfoque “zen” para las presentaciones propuesto por Garr Reynolds, que busca entre otras cosas un diseño más simple (pero no simplista) del Powerpoint, coincide con esta idea. A continuación se muestran varios ejemplos de diapositivas que siguen esta filosofía:


(Imagen: http://www.triallawyertips.com/2010/09/mark-laniers-quote-about-importance-of.html)

(Imagen: http://www.hearsaycommunications.com/professional%20Presentations.htm)

http://www.squidoo.com/toy-story-printable-coloring-pages-for-kids
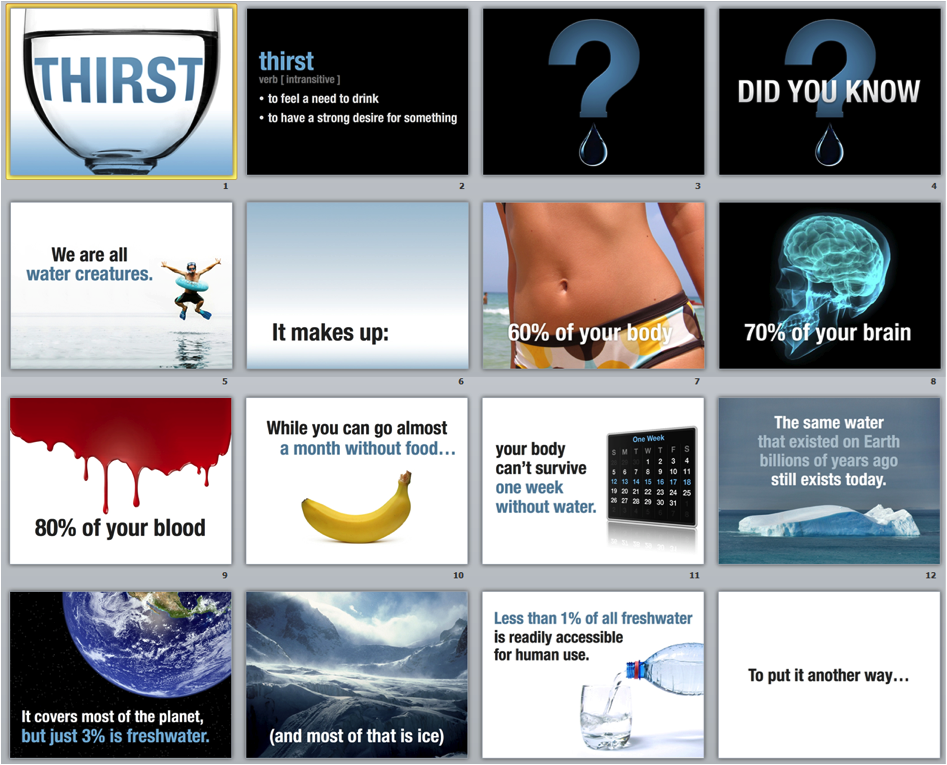
Las diapositivas que se muestran a continuación son las primeras de la presentación “Thirst for water” de Jeff Brenman, que ganó el concurso a las mejores diapositivas en 2008 en el sitio web SlideShare, y sigue también este tipo de diseño visual. Es una presentación educativa sobre la escasez de agua en el mundo, y sin duda este formato es más efectivo para sensibilizar a la audiencia que una larga lista de datos en viñetas. Es interesante ver como información que típicamente se cuenta de palabra y además se pone como una lista de viñetas en la misma diapositiva (p.e., que el cuerpo es un 60% agua, el cerebro un 70%, la sangre un 80%...), se ha expandido en diferentes diapositivas con una imagen de apoyo cada una, y seguramente lo recordaremos mejor.

(Fuente: http://www.slideshare.net/jbrenman/thirst)
Una pega que puede verse a este enfoque es que la presentación tendrá muchas diapositivas. Sin embargo, cada una contendrá un dato o un mensaje simple y claro, por lo que estará poco tiempo en la pantalla. Además, ¡son gratis!
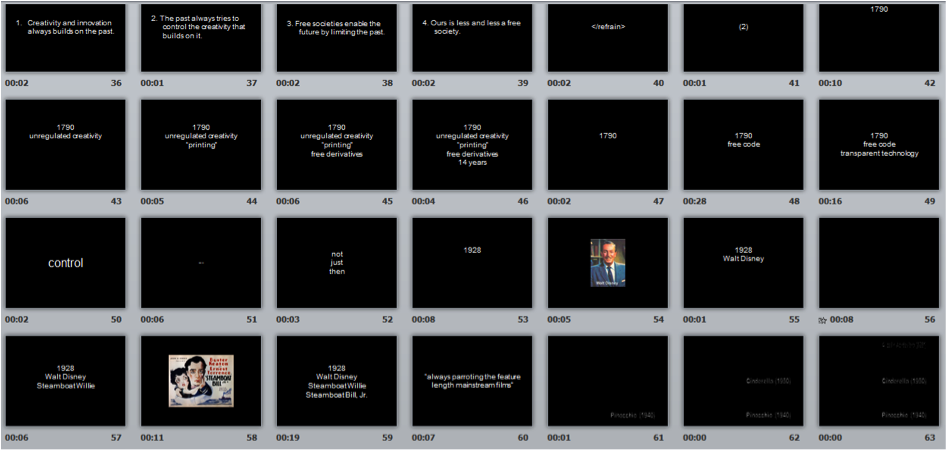
Incluso es posible llevar al extremo la idea y preparar diapositivas muy simples que solo permanecerán unos instantes en la pantalla, como en la

(Fuente: http://randomfoo.net/oscon/2002/lessig/)
7.12 Actividad: identificar consejos de diseño visual
En la siguiente imagen se muestra un rediseño de una diapositiva que sigue alguno de los consejos dados sobre diseño visual. ¿Podrías identificar y explicar estos consejos que se han seguido? ¿Se te ocurre algún cambio adicional que pueda mejorar la diapositiva? (puedes elegir cualquier tipo de propósito o audiencia que se te ocurra).
